- Published on
Showcasing my a–z ethereum wallet project features and insights
- Authors

- Name
- Block Experts
- @theblockexperts
After struggling with existing wallets (like Rainbow, Rabby, etc.) to add features for my customers, I encountered hidden fees on swaps and bulk transactions, as well as poorly designed, non-typesafe JavaScript code — so I decided to build my own solution.
I created X-Wallet, an all-in-one Ethereum wallet built with TypeScript and Domain-Driven Design. It’s easy to use, simple to customize, and designed so well that even non-developers can understand the code.
X-Wallet is your go-to tool for airdrops, swaps, token management, and more!

Click to watch the full demo on YouTube
What is X-Wallet?
X-Wallet is an EVM-compatible wallet built for efficiency, scalability, and simplicity. Whether you're managing assets, swapping tokens, or sending airdrops in bulk, X-Wallet has you covered.
Built with Expo (on top of React Native) and following domain-driven design principles, it delivers a smooth and secure experience on both testnets and mainnets.
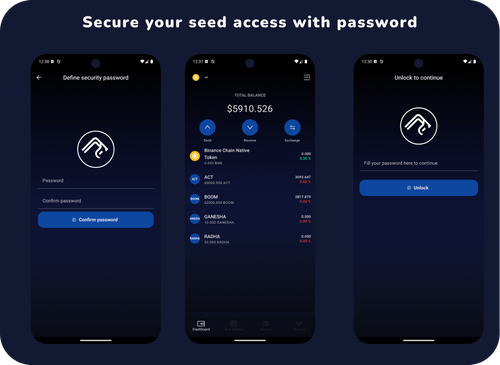
Screenshots

A clean, user-friendly interface tailored for Web3 users.
Supported Blockchains
- Ethereum Mainnet
- Ethereum Sepolia Testnet
- Binance Smart Chain
- Coinbase Base
If you need support for a different blockchain, feel free to reach out. X-Wallet is built to be extendable.
What You Can Do with X-Wallet
- Create a wallet using a 12-word Secret Recovery Key (BIP-39 Standard)
- Switch networks, including Ethereum testnets
- Import wallets using a Secret Recovery Key
- Export the wallet seed phrase
- Display balances of ETH and ERC20 tokens in native currency
- Show wallet address with a QR code and sharing options
- View full transaction history including token transfers and swaps
- Login using a secure password
- Receive and send ETH and ERC20 tokens
- Adjust gas settings with an enhanced user interface
- Swap ERC20 tokens directly in-app
- Import and manage custom tokens using their contract address
- Airdrop native tokens using a bulk sender to optimize transaction fees
- Airdrop ERC20 tokens to multiple users in just two transactions
Under the Hood
- Wallet: Developed using Expo (React Native) with TypeScript
- Bridge: Built with Solidity smart contracts for efficient and secure airdrops, used [smart contracts are open source] (https://github.com/dawar2151/token-tools)
Get in Touch
If you're interested in blockchain integration or feature customization, feel free to reach out. Always open to collaboration and feedback!